Portfolio.
Technologies used
- React
- NextJS
- JavaScript
Summary
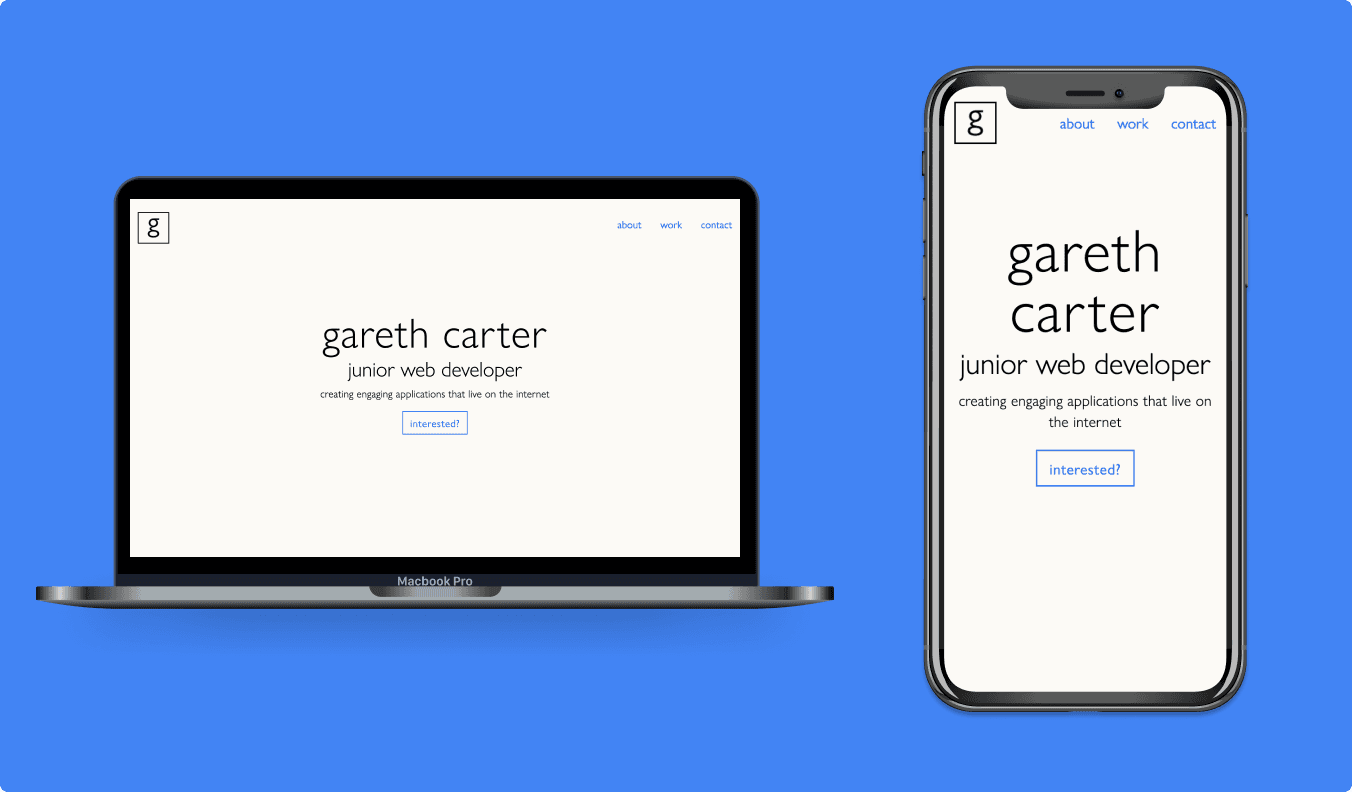
My portfolio website had to be included as an example of my work because it exemplifies my approach to web development: simple done well. I wanted to convey this clearly in the technical and design decisions taken to create the application.
View Repository »Technical
I chose React to build the frontend of this application because it simplifies the process of building interactive, data-driven UI with its component-based approach. Being able to implement logic for discrete UI components across my application without directly manipulating the DOM made for a better developer experience.
As I look to the future, I believe React will furnish me with the flexibility to further develop this application. In future iterations, I will be looking to incorporate a more data-driven frontend—gradually implementing APIs and CMS. Currently, I think React will make it easier for me—from a developer experience perspective—to imbricate the frontend with data.
Design
On the design front, I decided to prioritise function over form.
The colour scheme forms the foundation for the website—composed of off-white, black and blue. Off-white was used to accentuate space on the page, whereas black and blue were employed to differentiate text and image according to function or emphasis.
Building on the colour scheme, I opted for a clean font that evokes familiarity: Gill Sans is a typographical homage to the Johnston typeface—which is associated with London Underground’s signage. Aside from being a call-back to the city where I live, I wanted the font to be simple, clean and geometric—in accord with the overarching theme of the website.